If you are reading this then it is very likely that you are already aware of the Gutenberg Editor and how it has revolutionized the ‘behind the scenes’ editing process of every WordPress websites.
The reason I am here today is to tell you about a rather neat feature of Gutenberg. The blocks of content created in a website using Gutenberg can be imported from and exported to another website which is must also be built on the WordPress platform. Analyzing the possibilities of this functionality, I can tell that it is a brilliant feature that can improve productivity between sites.
 Exclusive WPEngine Coupon Code for AlienWP Visitors!
Exclusive WPEngine Coupon Code for AlienWP Visitors!Get 5 Months Free & 30% Off All Plans.
Click the coupon code to copy and open the link »
Any developer or individual, if involved with more than just managing their WordPress websites, this feature is going to make your life a lot easier. Because with this feature you can move your content blocks across multiple WordPress websites in just a few very simple steps. This will save a huge chunk of your time because now you don’t need to create new blocks for every website.
So, let’s dive in and show you how easy it is to import and export Gutenberg blocks across WordPress websites.
Gutenberg Editor 101
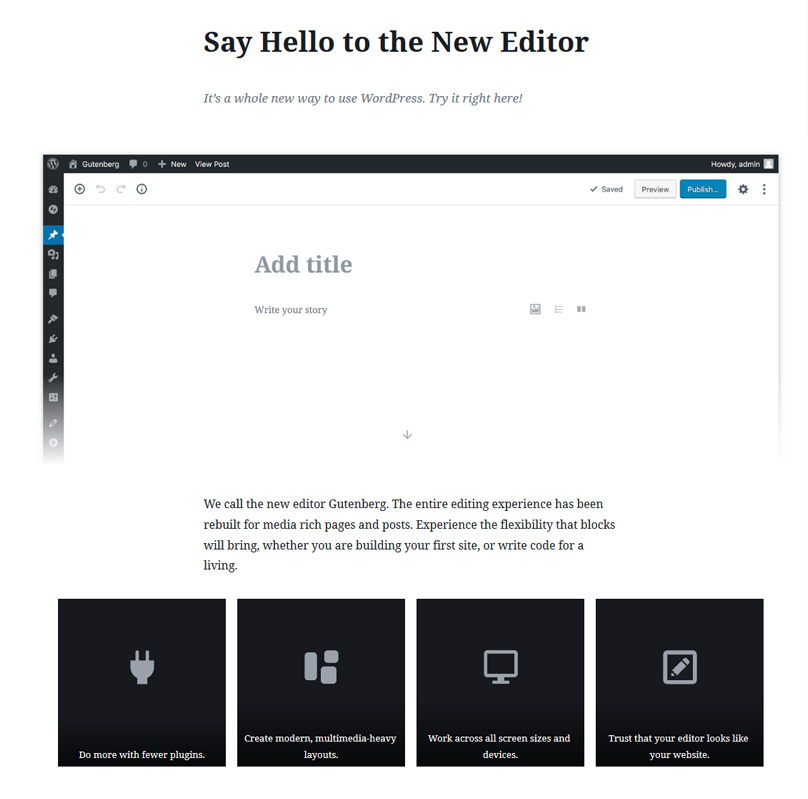
As you already know, Gutenberg is a pure block based WordPress Editor. Gutenberg launched with the fifth update of WordPress and it changed the way content is created in WordPress websites.
With Gutenberg, each and every content can be inserted in a separate block. Images, videos, banners, paragraphs, gallery, button, list, HTML, etc. are brought to life via a completely new block. These blocks can be adjusted across the webpage according to the liking of the creator or client. And by adjusting, I do not mean just its placement and alignment. With its amazing customization options, you can have full control over its looks as well.

These renewable blocks are an excellent time saver when it comes to making multiple blocks for a specific type of content. Imagine that all the pages of your website require a header which is made through Gutenberg means you have to create a header block multiple times. Gutenberg saves the frequently used block for you so that accessibility becomes easy for the developer.
With such diverse extent of editing and flexibility, each website made using Gutenberg can be potentially unique, robust, rich in content, strategically designed to connect with the users and thus a long term money maker.
If you want to know more, read our complete guide located here.
How to Export/Import Gutenberg Blocks
Gutenberg’s feature list is superiorly exclusive and constantly evolving. For the current set of developers, spending few hours understanding the movement within Gutenberg will do them wonders in the future. However, for the old set of developers who are more accustomed to the Classic Editor, Gutenberg will not be a very pleasing experience at first.
Editing blocks are not restricted to the theme which it is using for the overall feel of the site. They can be moved among other WordPress themes and remodeled to the suit the new website. So let’s go through the steps to import/export your WordPress Gutenberg Blocks.
Step 1: Making a Reusable Block
Gutenberg amongst all its features offers you with this brilliant time-saving feature with which you can create a block and save it to be used later. You can either use this block as it is or with a few edits to make slight or major changes to meet your requirements. All of it is possible directly from your editor. Here is how you can create this block.
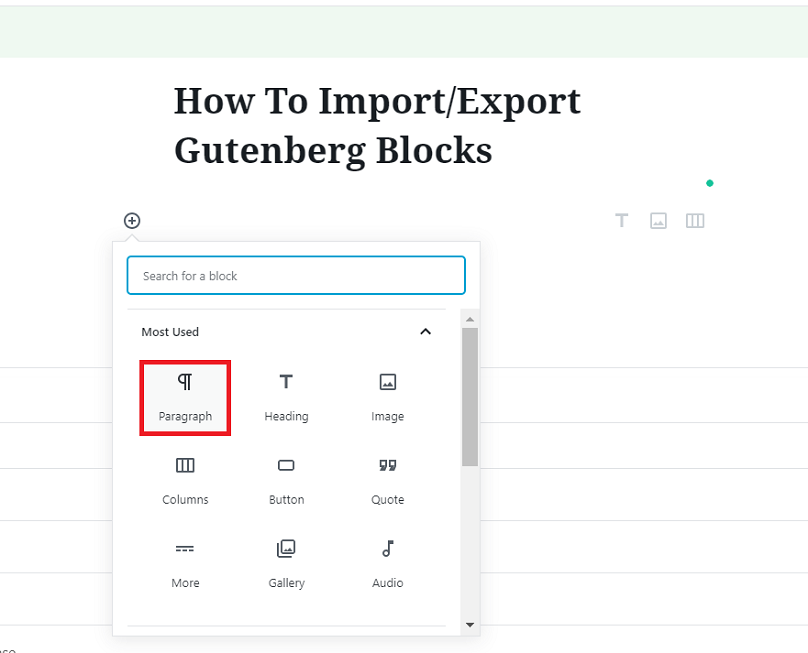
First of all, just create a new block using the ‘+’ sign on your left. Now select the block, add a name to it and save it.

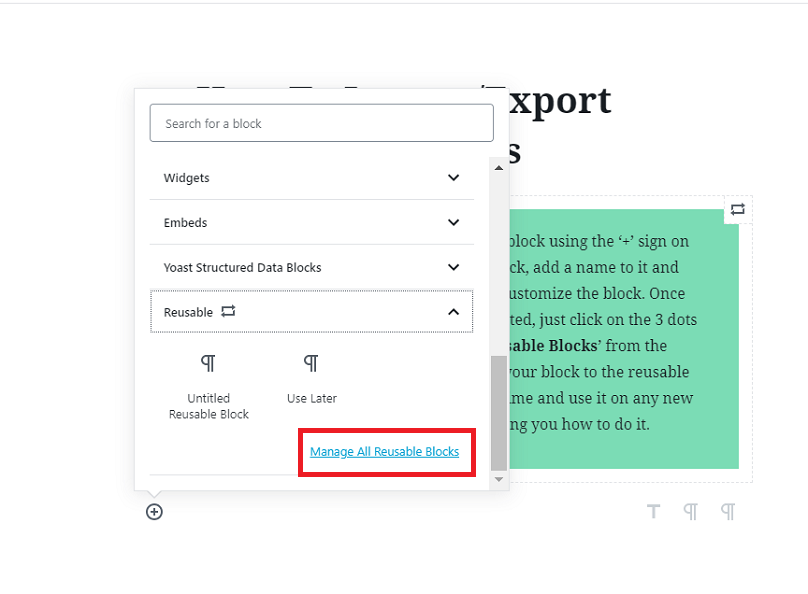
After that, you can customize the block. Once the customization is completed, just click on the 3 dots on the toolbar and click on ‘Add to Reusable Blocks’ from the dropdown. This will automatically add your block to the reusable blocks group. You can pick it up at any time and use it on any new or old post that you create. Here’s showing you how to do it.
Click on the 3 dots on the top right corner of the Toolbar. Select ‘Manage All Reusable Blocks’ from the dropdown menu.
Where To Find The Saved Blocks
When you create a block that can be reused, it automatically gets saved to your list of the reusable blocks. To find them just click on the ‘+’ sign that you use to add a new block. Now You can either select the reusable block by scrolling down the small popup or use the search field to locate it.
Here are the two ways of doing it.
To edit a reusable block, you can click on the edit button on the top of the block and customize it as per your needs. However, these changes will not be shown in the block you created earlier. You can save the new block again with another name if you want it to be added to the reusable block list.
Step 2: Export your Gutenberg Blocks
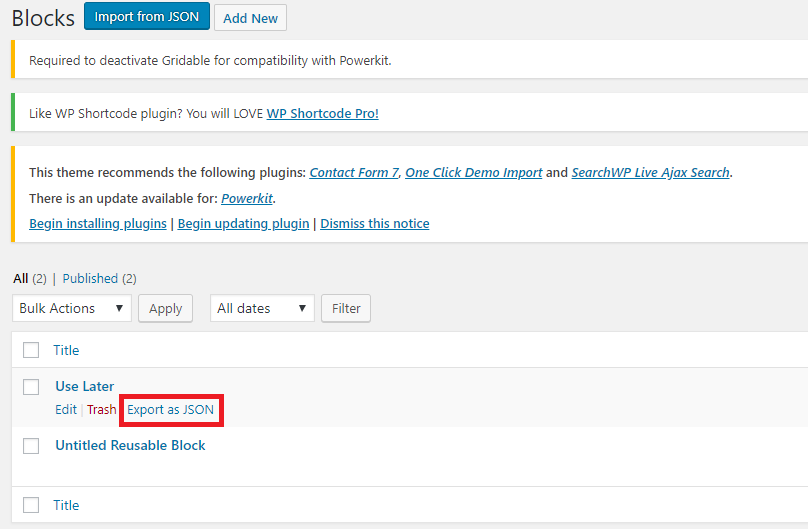
The option to export your Gutenberg blocks will be visible to you under the Reusable blocks. Just go to the block management page. Here’s a screenshot to show you where to find it.

By clicking on the Manage All Reusable Blocks link, you will be redirected to the page shown in the screenshot below with the following options – Edit, Trash, and Export as JSON.

Now click on the Export as JSON option. This will download a JSON file of your block into your computer or laptop. Save the file properly. You can use this on any other WordPress website that you manage.
Step 3: Import your Gutenberg Block
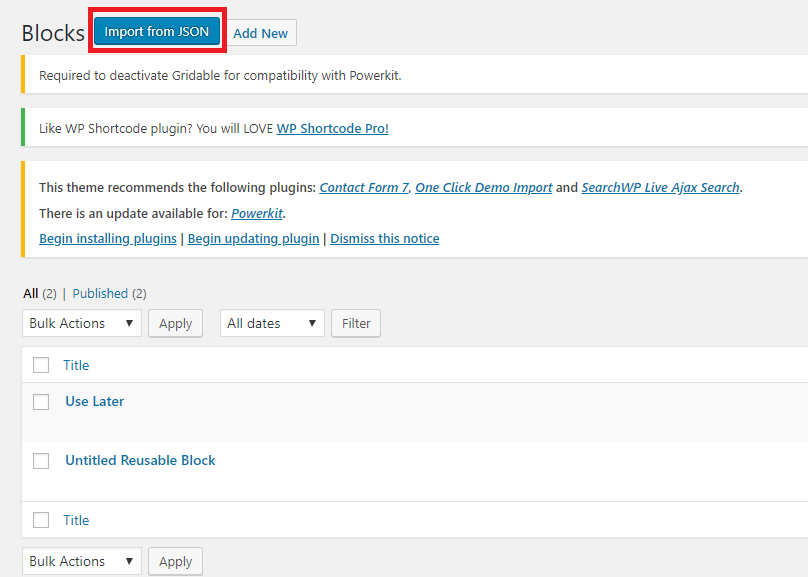
Go to the target WordPress website where you want to import the Gutenberg blocks which are downloaded in your laptop/desktop. For that go to the ‘block administration display’. You will see a button ‘Import from JSON’ at the top of the block administration display page.

Click on the import button which will give you a pop-up box with the ‘Choose File’ button requesting you to upload the relevant file. Upload the JSON file that you downloaded from the previous website earlier. Once the upload procedure is complete, you will see an ‘Import’ button at the bottom right corner of the pop-up dialog box. Click on the Import option to proceed further.
Now, WordPress will automatically upload the file for the new website. To verify the same, refresh the page after the upload procedure is complete. Then you will be able to see the name of the block which you uploaded (The very name that you used the save the block in the first website).
Step 4: Access the Block in a New Website
In the new website when you have to add blocks for editing, first you have to select ‘Add Block’, go to ‘Reusables’ and there you can find the block that you just imported from the previous website.
To know what these blocks look like, all you have to do is hover the cursor over the block name to and look at the preview.
Important Note:
The block Import/Export feature will give fruitful results only if the blocks belong to the original Gutenberg Editor.
If blocks are made using a plugin on the parent site then for a successful import/export procedure, the target sites will also require the same set of plugins that were used to design the block. Then again, the blocks design may vary from theme to theme depending on the primary location from where the CSS is applied.
Conclusion
So, there you have it. A full blown walk through the import/export feature of Gutenberg blocks. Well, I can never stop admiring the developers involved in the creation of the Gutenberg editor.
Navigating through the editor makes me encounter a new feature which I did not know was there before. And these features are a time saver for the developers as well as the end user clients.
For those who are not happy with this new way of editing, all I can say is, Gutenberg ain’t going nowhere. Though WordPress still gives an option to switch to the Classic Editor, that might not be for long. So it is a better move if everybody starts getting to know Gutenberg up, close and personal.
Features such as the Import/Export of blocks lay hidden inside the many options of Gutenberg. So before you dive into the rabbit hole, have a quick read of this page so that your journey is smoother.
Hope you enjoyed the post and found it helpful. If yes, then let us know your thoughts. We would be glad to hear from you.

